在 CSS 的各種排版中經常使用,不過由於更為自由的 flex 的出現,現在出沒的次數有所減少
float(浮動)
顧名思義就是使東西飄浮起來 (有講跟沒講一樣
我們都知道網頁一般的情況是由左至右,從上到下
也就是畫面會從最左上角長出來
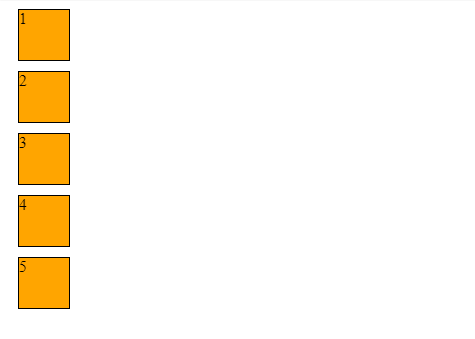
若我們的 code 長這樣
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
.box{
width: 50px;
height: 50px;
background-color: orange;
border: 1px solid;
margin: 10px;
}
大家覺得畫面會長怎樣呢?

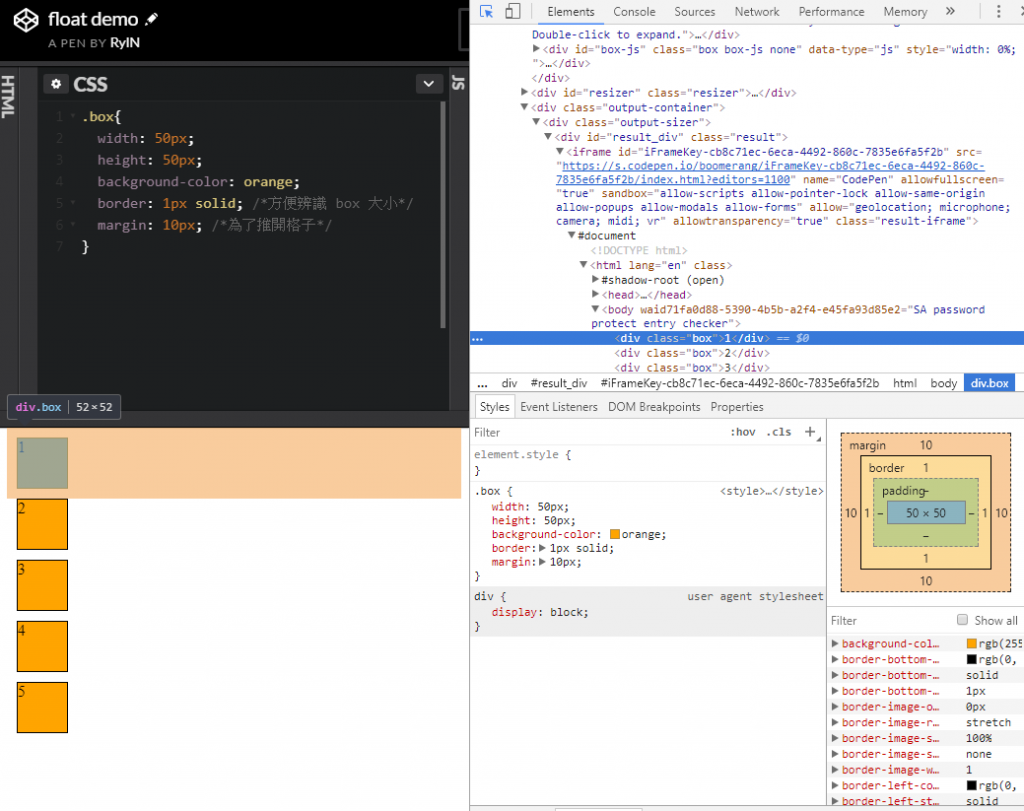
使用開發人員工具檢視,我們可以看到 div.box 把整行給佔滿了

沒錯,其中一個方法就是使用我們今天的主角 ─ float
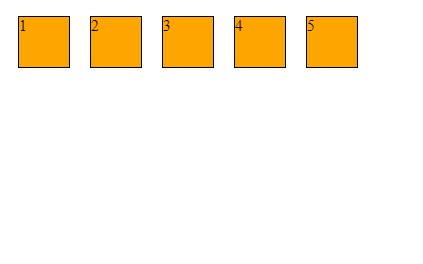
讓我們在 CSS 中下一個 float: left;
就可以看到畫面達到我們想要的效果囉!
這是因為 float 使 div.box 浮動起來,不再形成 div 占滿整行的情況
那這麼方便的 float,在使用上會不會有什麼雷點呢?
嗯...容我們明天再來探討吧 (偷懶分兩篇 ![]()
一樣附上今天簡單的 demo ,大家可以多把玩練習看看囉
最後不應景的放上一張吉祥物
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
